Welcome
Welcome to Creating Interactive Content Using H5P!
H5P is a great tool for developing and sharing interactive educational content that is easy to embed and publish on websites or learning management systems. This module will introduce you to H5P’s diverse interactive content types, which you can use to create more engaging and dynamic asynchronous learning experiences.
Let’s get started.
Intended Learning Outcomes:
By the end of workshop, you should be able to:
- Describe what H5P is, how to access the H5P catalogue and studio space, and what types of content are available
- Evaluate which H5P tools are appropriate for different learning contexts
- Create a piece of H5P content specific to your learning context
The H5P Platform
Orientation to the H5P Platform
Here is a step-by-step guide to getting started with H5P on the eCampus H5P Studio. Depending on your familiarity with the platform, you might not need to read each step. If you aren’t familiar, we recommend opening a new window or screen and following along while reading the instructions. Review the following accordion of details about navigating the H5P platform before completing the “check your understanding” activity at the end of this page.
Head to the eCampus Ontario’s H5P Studio. Once you are there, you will see a page with the heading “Catalogue of H5P Content.” You can either click “Register” or “Login” on the top right corner of the screen above this heading. Anyone with an institutional email at McMaster (instructors, staff, students) can create an H5P login for free. If you have not visited the H5P studio before, you will need to click Register and fill out the form, but if you know you already have an account you can just login with your username and password.
Once you have logged in, you’ll see the Dashboard, which contains all content items you have previously created. In a numbered list, which can be sorted differently by clicking on a column heading, you will see your content items. The headings are: Title, Type, Subject, Authored On, Last Updated, License, Published?, WIP?, Views, Favourites. At the end of each row is an Edit button, which you can use to update content made at a previous time. If you are new to H5P, this page might be blank.
If you toggle to the Catalogue tab, at the top centre beside the Dashboard tab, you can see content that others have created. This page contains two columns. A more narrow column on the left side of the screen is titled “Title & Description,” and contains a search tool where you can use different fields to find content created by others. The much wider column beside the Title & Description column is titled “Catalogue of H5P Content” and contains a list of others’ contents. The headings are: Title, Type, Author, Subject, Last Updated, and License.
To begin creating your own content, click “Create” in the top right corner of the screen. This button will take you to a screen with a small column on the left side, titled “Description” where you can fill in important information about your new content. If you click the “Tour” button above the Description column, you can take a quick orientation designed to show the different elements to fill out before creating content.
Beside it, a larger column titled “H5P Editor” shows the types of content you can choose to create! If you click “Details” you can see a detailed explanation of the type of content, seeing examples and any available demos. We will explore different types of content in the next section of this module!
To reuse others’ content, consult this text-based online tutorial.
Make sure content you plan to reuse is licensed under Creative Commons licenses which allow reusing and/or remixing content in the ways you desire.
The Description column on the page with the H5P editor will ask you to select a type of Creative Commons license for your new content.
For a breakdown of the different types of Creative Commons licenses, check this online text resource or see the Finding, Creating and Using Open Educational Resources module in this Learning Catalogue.
It is also important to understand which types of H5P content are accessible. This H5P Chart provides this information.
H5P and Interactive Content
Introduction to the Forms of H5P Content
Explore and interact with the various examples of H5P content embedded on this page. If you would like to try making your own H5P content, follow the step-by-step tutorials linked under each section.
Hotspot
The Image Hotspot content type allows creators to add hotspots to images. Hotspots may reveal texts, images, and videos when clicked. Try out the example below, or learn about when to use Image Hotspots and how to create them in this Image Hotspots tutorial.
Timeline
The Timeline content type allows creators to include temporal information in a visual format. It can be particularly useful for instructors who work with topics that include historical dates and timelines.Try out the example below, or learn about when to use the Timeline tool and how to create one in this Timeline Tutorial.
Dictation
This dictation tool allows you, as content creator, to record yourself speaking and ask students to type out what you have said. Its potential uses include language learning, grammar, syntax, and spelling. For example, a linguistics or languages instructor might ask students to type the word(s) they hear. Try out the example below, or learn about when to use the Dictaion tool and how to create one in this Dictation tool tutorial.
Course Presentation
As one of the most commonly used H5P types, the course presentation allows you to develop a series of course slides including text, photos, and videos, with question types embedded through the course presentation to test for comprehension. Try out the example below, or learn about when to use the Course Presentation tool and how to create one in this Course Presentation tutorial.
Interactive Video
Using the interactive video tool, you can upload a video and embed overlaid text and questions that students can click on to reveal the content or you can require the learner to pause and complete the interaction before proceeding. This tool can be very helpful for integrating questions and content directly into your videos, and can be used in combination with other tools in H5P such as the course presentation content type and branching content type.Try out the example below, or learn about when to use the Interactive Video tool and how to create one in this Interactive Video tutorial.
Accordion
Try out the example below, or learn about when to use accordians and how to create your own in this Accordian tutorial.
Image Slider
Try out the example below, or learn about when to use Image Sliders and how to create your own in this Image Slider tutorial.
Image Collage
Try out the example below, or learn about when to use Image Collages and how to create your own in this Image Collage tutorial.
H5P and Assessments
Within H5P there are a series of content pieces that can be used to test comprehesion of information. These includes: Drag and Drop, Dialogue Cards, Flash Cards, the Documentation Tool, Multiple Choice Quiz, and True or False Quiz. When using the quiz options, you can create practice questions for students to test their understanding of course concepts. These questions can be stand-alone within a course, or paired with a course video or presentation through the course presentation tool. If you’re interested in seeing how your students are doing, you can access quiz and question results from content that contain scored elements (e.g., drag and drop, true/false quiz) through your Dashboard under “Content Results”.
Now, check out the various H5P content examples below.
Drag and Drop (Images or Words)
The drag and drop tools can be very helpful to aid learners in recalling key components of a structure or a sequence of words. This tool can also be helpful for developing flow diagrams for students to complete as an in-course activity.
Try out the examples below, or learn about when to use the Drag and Drop tool and how to create your own in these tutorials: Drag and Drop Images and Drag and Drop Words.
Dialogue Cards
The dialog cards can be used as digital versions of flashcards, to aid learners in retaining new terminology including new vocabulary, scientific terminology, names and dates, and many more items! Try out the example below, or learn about when to use Dialogue Cards and how to create your own in this Dialogue Card Tutorial.
Flash Cards
Similar to the dialogue cards, flash cards can be created with images or questions paired with answers. Try out the example below, or learn about when to use Flash Cards and how to create your own in this Flash Cards tutorial.
Documenation Tool
The Documentation tool can be used to create custom forms and exportable documents.Try out the example below, or learn about when to use the Documentation tool and how to create your own in this Documentation tool tutorial.
Multiple Choice Questions
Try out the example below, or learn about how to create your own in this Multiple Choice Questions tutorial.
True or False Questions
Try out the example below, or learn about how to create your own in this True or False Questions tutorial.
Branching Scenario
The branching scenario is a more complex H5P content type, which allows the learner to be faced with a dilemma or question series that can lead to different conclusions or guide the learner through a scenario that adapts to their understanding as they proceed. The content included in this H5P content type can include videos – including interactive videos – images, text, audio, questions, or other comprehension elements. Check out an example and learn about how to create your own in this Branchine Scenario tutorial.
Student Assessments Incorporating H5P
Some instructors may be so enthusiastic about H5P that they want to give students a chance to develop their own digital content creation skills!
The benefit to using H5P for student assessments is that the activities can be created using the open source, free platform with support and tutorials provided by H5P online in creation of content types. This allows for students to have choice and exercise their creativity in design of their project. In addition, assessments can then be shared via H5P or embedded into Avenue to Learn for viewing and evaluation. Finally, H5P assessments creates a living repository of course-related projects that students, current and future, can return to. Beyond the benefits to your class, using H5P for course assessments teaches students technical skills for curating online content and exercising their creativity and design skills.
Below are some common examples of student assessments for H5P:
Students can create or co-create course presentations as a form of assessment, to include video and audio recordings, photos, and text for asynchronous or synchronous evaluation by an instructor. These course presentations can then be embedded for viewing in your Avenue to Learn course, or can be viewed directly on H5P for students to be evaluated by their peers and/or instructor, or be shared with partners within or outside the University.
Students can curate practice questions for course content, including multiple choice and true and false questions, to then share with their peers in anticipation of major quizzes, midterms, or final exams. In addition, students can create hotspot images for courses that involve the selection of a particular location on an image.
Students could be evaluated on the completion or quality of this practice, creating an ongoing repository of practice for the current and future years. These questions can be embedded into Avenue to Learn or accessed directly on H5P.
Teaching students about a complex flow pattern? Consider having students either use a drag-and-drop flow diagram you create or have them create their own drag-and-drop activity for a course concept. These flow diagrams can be helpful in summarizing complex concepts and be used for practice for evaluations in the course.
As part of development of a course project, some instructors have used the timelines tool to have students develop their own historical timeline as part of a course project. This interactive tool allows students to integrate media items through a timeline to showcase as part of a course presentation, research paper, or as a tool for preparing for course evaluations like midterms and final exams.
Want to challenge your students? The branching tool is a highly effective strategy for having students complete a step-by-step guide through a process or concept. For example, students in media studies, film, or dramatic arts may benefit from the storyboarding that is permitted through the platform, while students in lab environments may use the branching tool to develop a process through a lab protocol.
H5P and Avenue to Learn
Embedding H5P Content on Avenue to Learn
Now that you have created some content, the last step is to learn how to embed that content into your Avenue to Learn course shell!
Step 1: Find the Embed Code on H5P
Once you have created your content piece, and saved it, you can view the content piece.
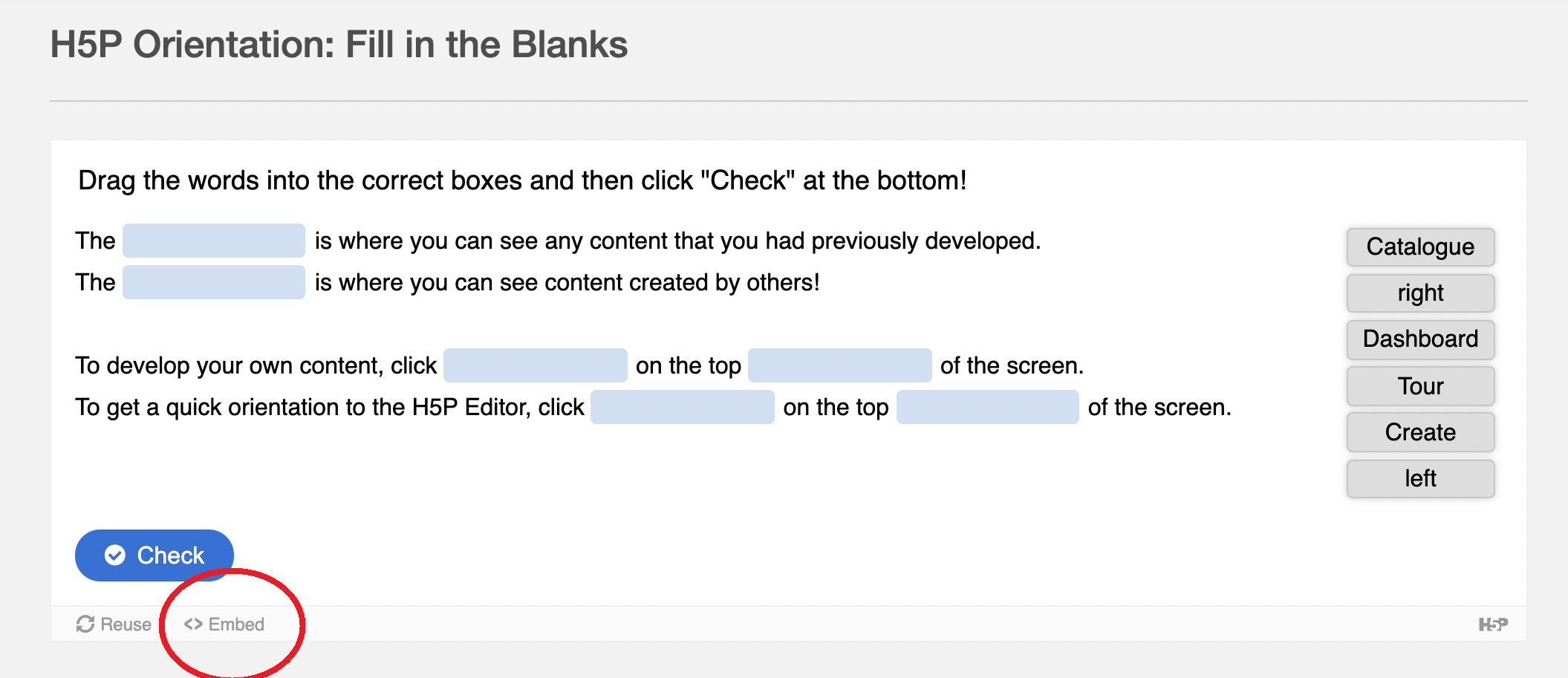
At the bottom of the content piece, above “Save to my Favourites,” you’ll see two buttons, “< > Reuse” and “Embed.” Click “< > “Embed”.


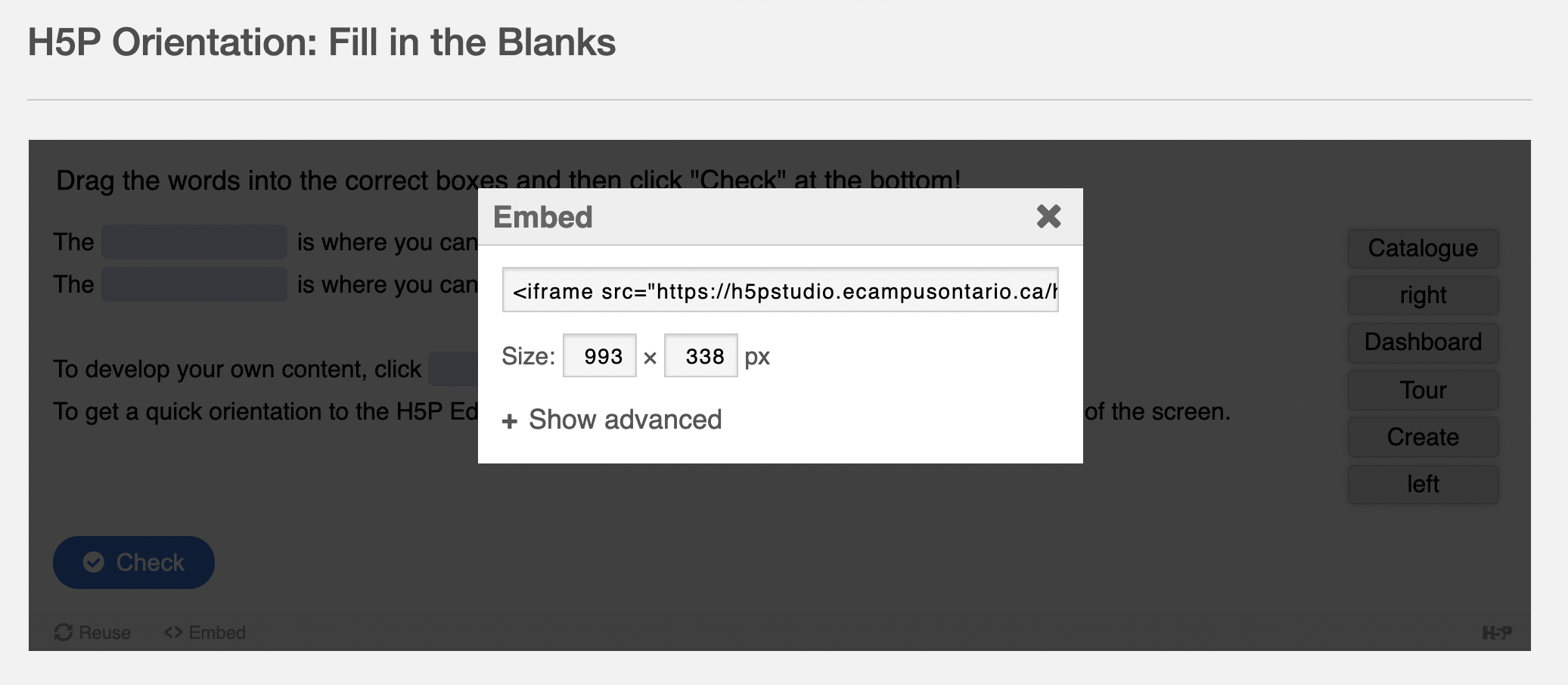
A small box titled “Embed” will appear on the screen. Copy the Embed code that shows up on your screen, ensuring you have both the beginning < and ending >. If you wish, you can alter the dimensions by changing the numbers in the box, making the content piece bigger or smaller depending on your needs.
Step 2: Pasting the Embed Code in Avenue to Learn
Create a new file in Avenue to Learn by navigating to your course shell.
Select the Content tab, and then select the correct module in the left-hand column which has the Table of Contents.
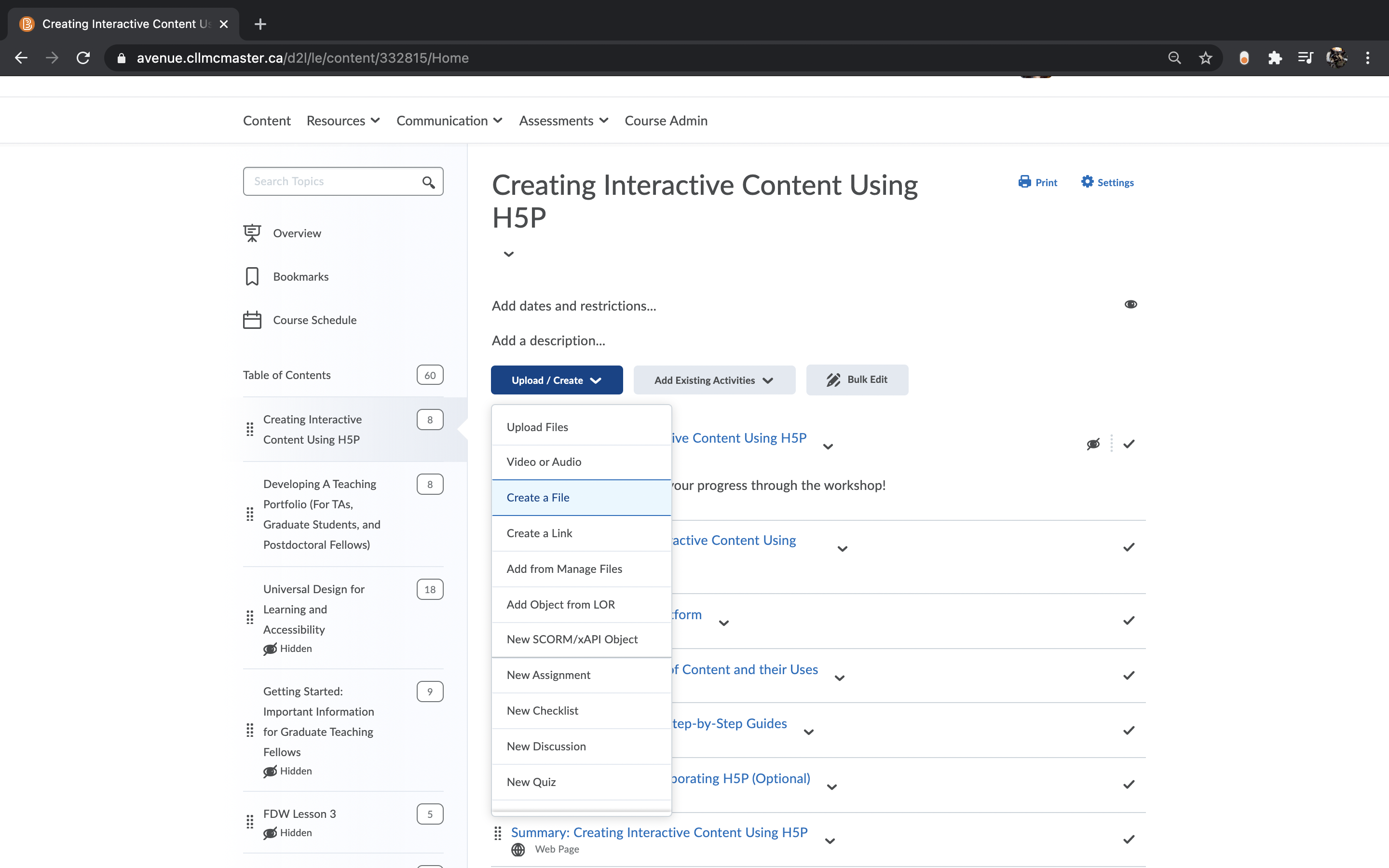
Once the module opens in the main column beside the Table of Contents, open the dark blue Upload/Create drop-down menu underneath the module title, and select “Create a File.”

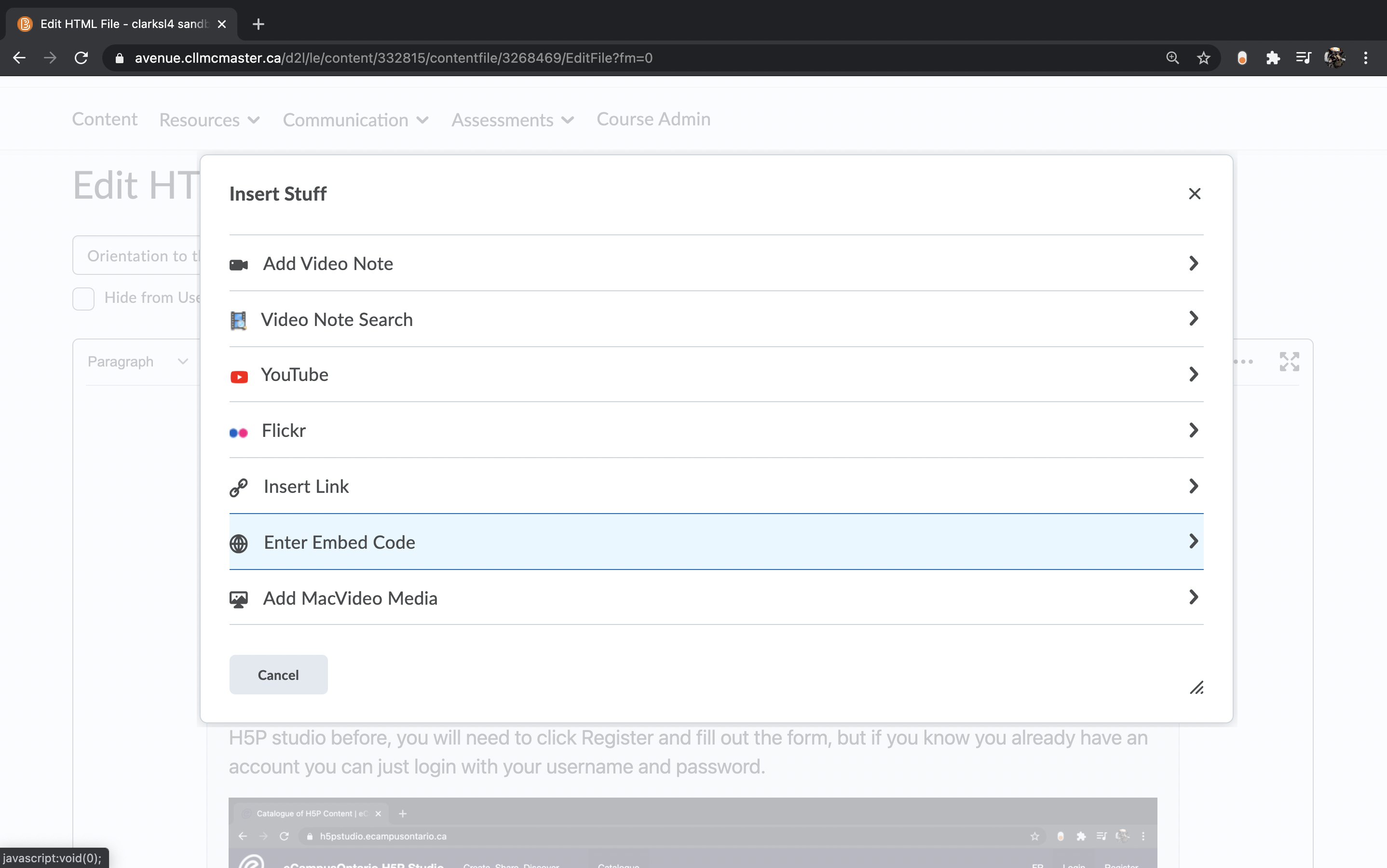
Format the new file as you wish. Then, when you have selected the place you wish to add your H5P content, use the “Insert Stuff” button, which includes a play button in the top left corner, a pause button in the top right corner, acircle in the bottom left corner, and a square in the bottom right corner.
From the “Insert Stuff” menu that appears, select “Enter Embed Code” and paste the embed code from H5P.

Creating Interactive Content Using H5P Module Summary
Learning a new tool is a process, and as you become more familiar with all of H5P’s features, you’ll be able to do some incredible things! The purpose of this workshop was just to get you started, and introduce you to some of the key features of the platform, as well as some commonly-used content types. Hopefully, after taking this workshop you feel more comfortable:
- Describing what H5P is, how to access the H5P catalogue and studio space, and what types of content are available
- Evaluating which H5P tools are appropriate for different learning contexts
- Creating a piece of H5P content specific to your learning context
Information Box Group
Module Reflection Form Microsoft Form
Congratulations on completing a module in the MacPherson Institute Learning Catalogue!
We hope you found the experience meaningful and relevant to your teaching and learning practice. As part of our ongoing effort to improve and grow the Learning Catalogue, we invite you to take just a few minutes to complete a short reflection form.
We know your time is valuable, and we deeply appreciate your willingness to share your thoughts.